Key Properties & Labels (Accessibility) in React Native
In this guide, Karly Lamm, a Senior Mobile and Fullstack Web Engineer, walks through how to enhance a simple React Native To-Do app by integrating accessibility features. By the end, you'll have a practical understanding of how to implement accessibility labels, roles, and hints, making your app more user-friendly for those using assistive technologies like screen readers.
"In today’s fast-paced digital landscape, ensuring that applications are accessible to all users, including those with disabilities, is not just a best practice—it’s a necessity."
According to the World Health Organization, over 1 billion people worldwide live with some form of disability that impacts how they interact with technology. Failing to focus on accessibility limits your app’s reach and can affect user retention.
Watch Video Here- Code Snippets and How-To Article Continues Below
Why Accessibility Matters in React Native
Accessibility in software development is crucial for making applications usable for everyone, regardless of their abilities. When coding with accessibility in mind, you are effectively enhancing the user experience for a wide range of users, including those who rely on screen readers, voice controls, or other assistive devices. In addition to the moral impact, focusing on accessibility has tangible business benefits:
- Increased user retention: Accessible applications are easier for all users to navigate, which leads to higher satisfaction and retention.
- Broader audience reach: By accommodating users with disabilities, you're expanding your user base and ensuring that more people can interact with your app.
- Improved SEO: Search engines like Google often use accessibility labels to index content, giving your app a potential SEO boost.
Practical Example: Adding Accessibility to a To-Do List App
Let’s take a simple To-Do List application and see how we can add accessibility labels, roles, and hints to make it usable for everyone, especially users relying on screen readers.

Step 1: The Base To-Do Application
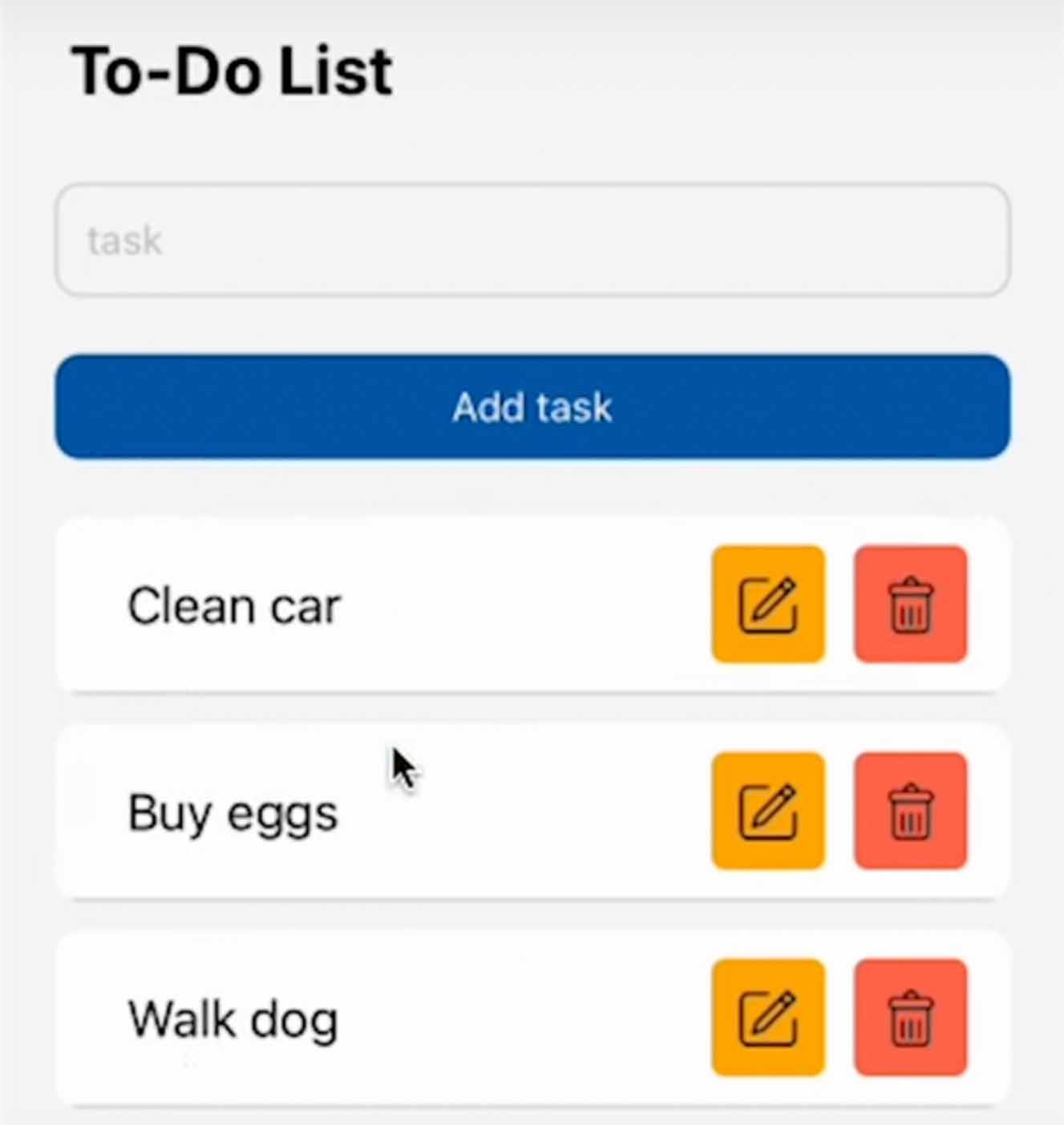
Here’s what the base application looks like:
- Title: "To-Do List"
- Task input: A text field for entering tasks.
- Add task button: A button to add tasks to the list.
- Task list: Tasks that can be checked off, edited, or deleted.
As a regular user, navigating the app is straightforward, but for a user relying on assistive technology, it might not be as clear. A screen reader such as VoiceOver (for iOS) or TalkBack (for Android) would read out the text content but not provide context for elements like buttons, input fields, or interactive elements.
Step 2: Testing with a Screen Reader
To demonstrate the issue, let’s test our application using VoiceOver on macOS. When VoiceOver reads the app:
- Header: "To-Do List" is read out, but the user won’t know the purpose of this text.
- Task input: "Task" is the placeholder text, but there’s no explanation of what the user should type.
This lack of context makes it hard for users with disabilities to navigate the app effectively.
Step 3: Adding Accessibility Labels and Roles
Now, let's walk through how we can improve the accessibility of this app by adding accessibility roles, labels, and hints.
1. Accessibility Role
The accessibilityRole tells the assistive technology what type of component it is (e.g., header, button, input). For the header, we can specify it as a header.
<Text
style={styles.header}
accessibilityRole="header">
To-Do List
</Text>This provides clarity to users of screen readers by signaling that this is a header.
2. Accessibility Label
The accessibilityLabel overrides the default text read by the screen reader. It provides a more descriptive label for each interactive element. For instance, let’s modify the task input field.
<TextInput
style={styles.input}
placeholder="Add Task"
accessibilityLabel="Task input field"
accessibilityHint="Enter a task for your to-do list"
/>By adding these properties, the screen reader will now tell users exactly what this field is for: "Task input field" with a hint saying, "Enter a task for your to-do list."
3. Accessibility Hint
The accessibilityHint provides a description of what will happen when the user interacts with an element. For the add task button, we add the following:
<TouchableOpacity
style={styles.button}
accessibilityRole="button"
accessibilityLabel="Add task button"
accessibilityHint="Press this to add your task to the to-do list"
>
<Text>Add Task</Text>
</TouchableOpacity>This ensures that users know exactly how to interact with the button:
"Press this to add your task to the to-do list."
Step 4: Enhancing Task Items and Buttons
Next, we improve the accessibility of dynamic elements like the to-do items and action buttons (edit, delete).For each to-do item, we’ll check if the task is marked as completed. We will use the accessibilityState to represent the completion state.
<TouchableOpacity
style={styles.taskItem}
accessibilityLabel={`Task ${item.text} is marked as ${item.completed ? 'complete' : 'incomplete'}`}
accessibilityHint={`Click this task to mark as ${item.completed ? 'incomplete' : 'complete'}`}
accessibilityState={{ checked: item.completed }}
>
<Text>{item.text}</Text>
</TouchableOpacity>In this example, the screen reader will read out whether the task is marked as complete or incomplete.
Additionally, the accessibility hint guides the user on how to toggle the state of the task.
Adding Accessibility to Action Buttons
For the edit and delete buttons next to each task, we ensure the user knows the button’s purpose and how to use it.
<TouchableOpacity
style={styles.editButton}
accessibilityRole="button"
accessibilityLabel={`Edit task ${item.text}`}
accessibilityHint="Press this button to edit task"
>
<Text>Edit</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.deleteButton}
accessibilityRole="button"
accessibilityLabel={`Delete task ${item.text}`}
accessibilityHint="Press this button to delete task"
>
<Text>Delete</Text>
</TouchableOpacity>This provides clear information to the user about the functionality of each button.
The screen reader will announce whether the button is for editing or deleting the task, and the hint will describe the action they’ll trigger.
Step 5: Making Links Accessible
Lastly, we need to add accessibility features to links, such as a Privacy Policy link at the bottom of the screen.
<TouchableOpacity
style={styles.link}
accessibilityRole="link"
accessibilityLabel="Privacy Policy link"
accessibilityHint="Press this to navigate to the privacy policy"
>
<Text>Privacy Policy</Text>
</TouchableOpacity>This makes it clear that the link navigates to the Privacy Policy and tells the user what to expect when they interact with it.
Building Apps for Everyone
By adding simple but impactful accessibility features like roles, labels, and hints, you can make your React Native applications much more accessible to users who rely on assistive technologies.
These adjustments not only improve the app’s usability but also expand your audience and enhance your app’s user experience, search engine accessibility and overall retention for all customers.
Remember: Accessibility is not just a compliance checkbox—it’s about creating a great user experience for all.
By considering accessibility early in your development process, you’re ensuring that your app can be used by as many people as possible. And as Karly Lamm says, “If it’s not awesome for everybody, it’s a bug.”Happy coding, and let’s make tech a more inclusive place, one line of code at a time!"
Looking for Mobile App Consulting & Development?
Karly and the team at Aviron Software specialize in custom software development, with multiple specialties ranging from React Native Mobile development and React Web Apps, to .NET & ASP.NET Core. With clients in the SaaS (Software as a Service), Healthcare, ECommerce & management industries, highly intuitive custom software is what sets your brand apart from the rest.
To discuss your project, email: hello@avironsoftware.com or contact us.



.png)

